クライアントさんにブログを書いてもらうにあたって、弊社ではWordPressを設定してブログを書いてもらうようにしています。それはなぜかということは『ウェブサイトでブログを設置するのにwordpressを利用していただく理由』に書きました。
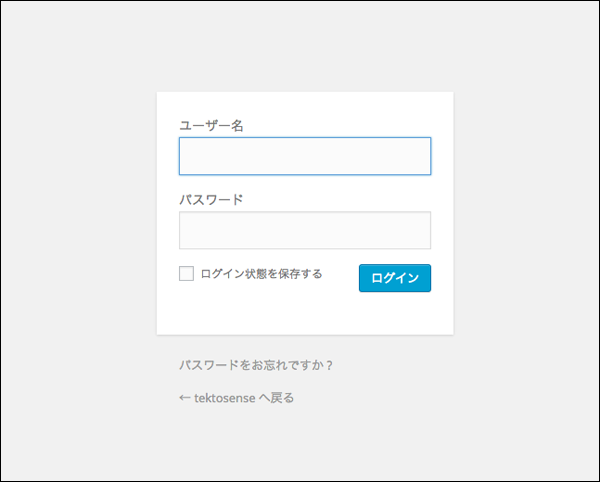
ということで、まずはログイン画面にアクセスします。
知らせてもらってるはずの
https://www.●●●●●●●.com/wp/wp-admin/といったアドレスにアクセスすると、以下のような画面になります。

で、ここにユーザー名とパスワード、それぞれ入力して『ログイン』ボタンをクリック。
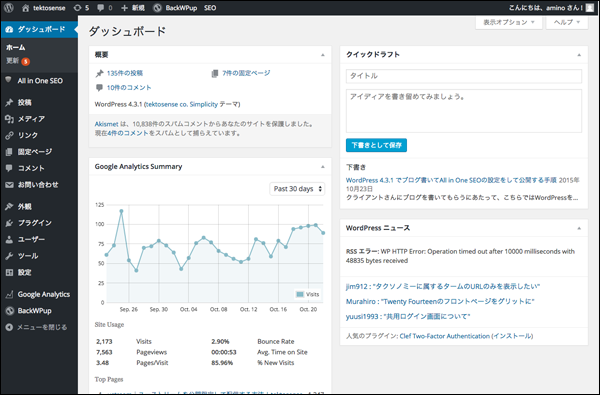
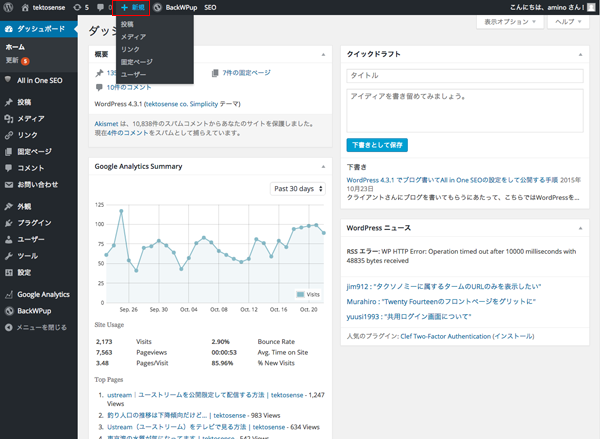
すると以下の画面になるかと思います。

ちなみに↑1行空けたい場合は、単にreturnキー押して改行するだけではダメで、改行したらスペースバー押して1文字分スペース取ってからさらにreturnキー押してから次書いてください。
こんな感じになります。(なんかメンド臭いよなぁ昔はこうぢゃなかったハズだが…)
で、さて、いよいよブログを書くぞ!の段階ですが、下の画像、赤カコミの『+新規』のところクリックすれば投稿画面になります。わざわざプルダウンメニューで出て来る『投稿』をクリックする必要はありません。

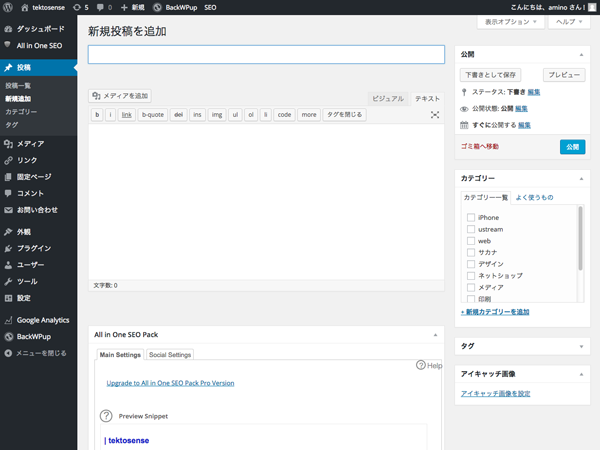
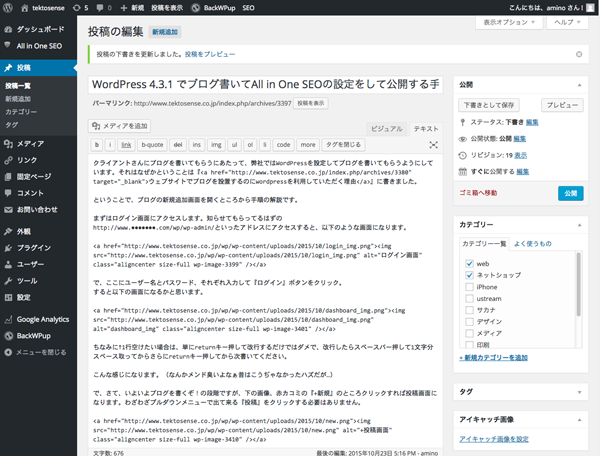
以下の画面になったでしょうか。

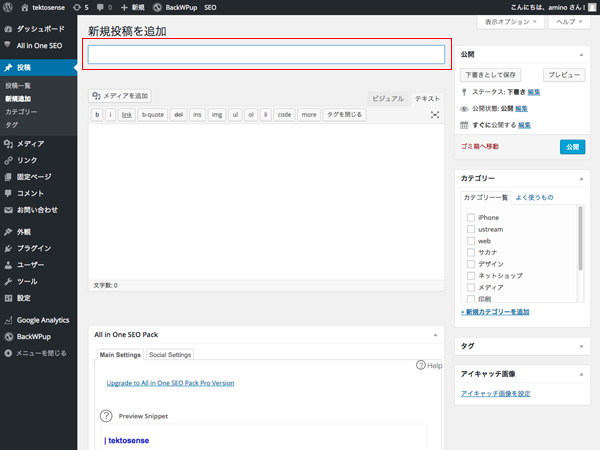
そしたら、タイトルが決まっていれば、以下の画像、赤カコミ部分にタイトルを書きます。

タイトルはブログの内容読み返して後で書いてもいいですし、途中で書き直しもできますのでご心配なく。
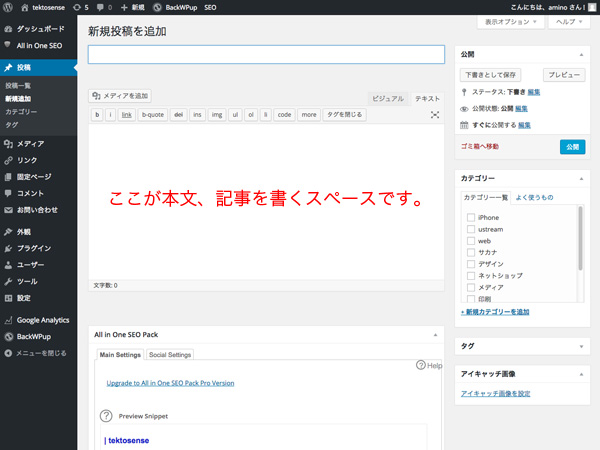
その下の白く広いスペースがブログ本文を書くスペースです。

ちなみに今これ書いてる途中の状態はこんな感じです。

この画面の中でまだまだ説明が必要な部分ありますねぇ。
画面写真など画像はどうやって挿入するの?ってのが一番気になってるのではないでしょうか。
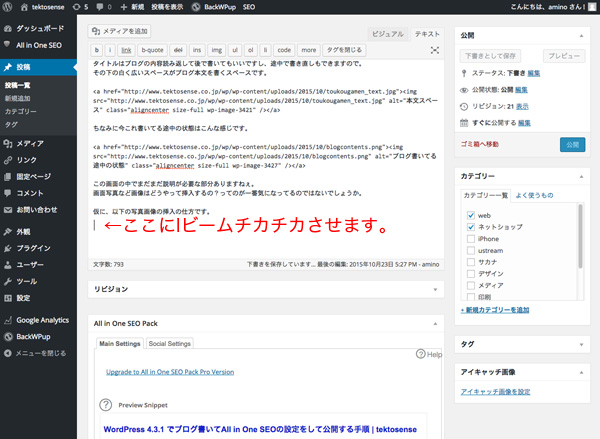
仮に、以下の写真画像の挿入の仕方です。こんな風に挿入する方法です。

まずは写真の挿入したいところにIビーム点滅させます。

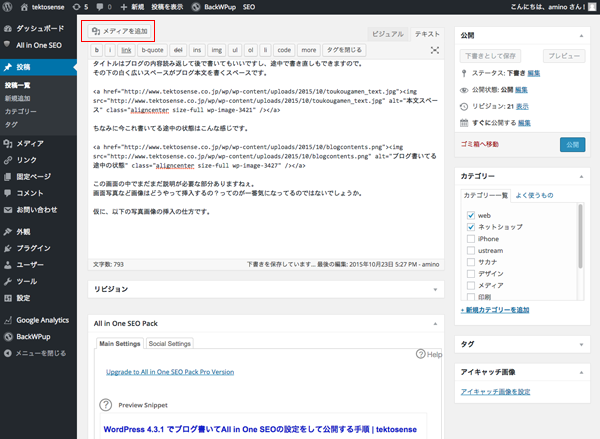
次に、赤カコミ部分の『メディアを追加』ボタンをクリックします。
(ホントに以下の画像の赤カコミ部分をクリックしないでくださいね(笑))

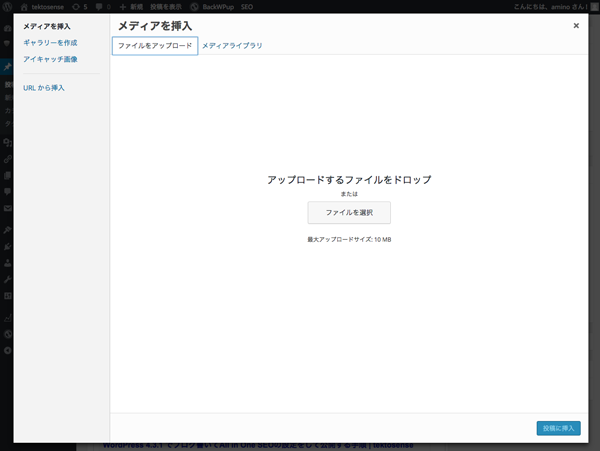
すると以下のような画面になります。今回挿入したい画像をまずアップロードする必要があるので、『ファイルをアップロード』の方を選択します。すると以下のような画面になります。

ここにさっきの風景写真をドラッグ&ドロップします。
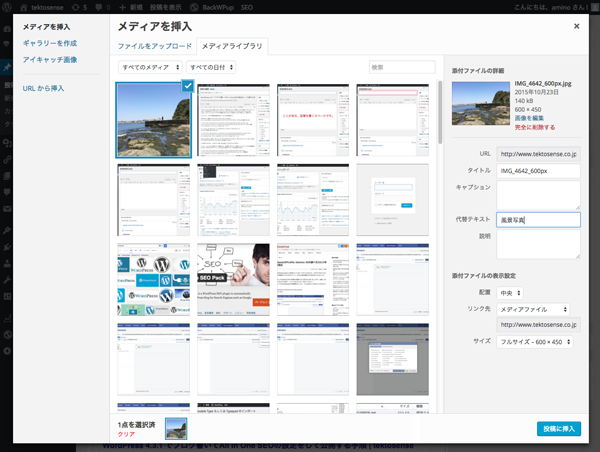
すると以下の画像にあるように、アップロードした画像が『メディアライブラリー』に格納されます。

この作業をする前に、画像を表示させたいサイズに調整してからアップロードするのがいいかと思います。
このブログでは本文が表示される左右スペースが680pxほどなので、写真の左右サイズがそれ以上だと右カラムまで飛び出た状態で表示されることになってしまいます。
ということで、僕は写真などの画像を挿入する際に、左右幅を600pxにリサイズしてからアップロードするようにしています。このブログで実際にそうしています。
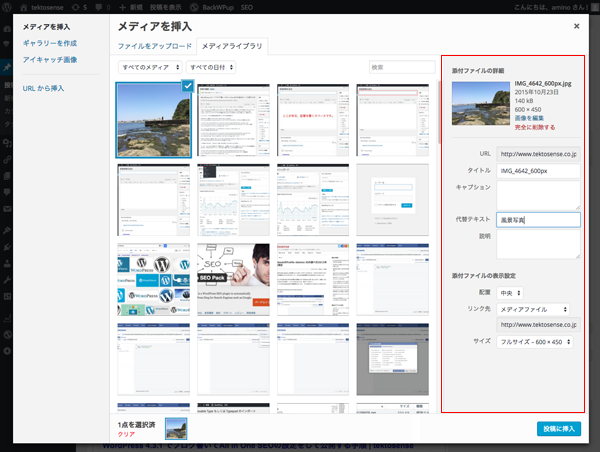
さて、メディアライブラリーの右側、下の画像で赤カコミしている部分ですが、ここで選択した写真のファイル名やサイズなど表示されています。

サイズは先に左右600pxにしたので、そのサイズが下の方で表示されています。
『代替テキスト』の部分ですが、これは写真が表示されないときに代わりになる説明文です。ここでは単純に風景写真としておきました。
『添付ファイルの表示設定』部分ですが、このブログでは配置は常にセンターで、リンク先はメディアファイルのまま、サイズは先にリサイズしたのでこのブログで決めている左右600pxを選択しています。
これで問題ないと思ったけど、サイズデカ過ぎた!やり直したい!という時は、上の方で『完全に削除する』と赤文字で表示された部分をクリックすれば、削除されます。またアップロードし直せます。
ホントに問題なければ、右下の『投稿に挿入』ボタンをクリックすれば、以下のように配置、挿入されます。

結構ここまでで説明長くなりました。
全然All in One SEOの設定まで話が出来てないので、タイトル変えて次のブログで書きたいと思います。
すんません。