「弊社のサイトをプリントしたいがレイアウト崩れた状態でしかプリント出来ないのでなんとかならんのか!?」
という連絡が今だに時々ありまして、それなりの規模のサイトならプリントし終わるまで結構時間もかかります。
基本もうA4のプリントの都合に合わせてサイト作りなんてされていないので、画面開けて単にプリントしてもレイアウトガタガタの状態で画面の見た目から程遠い状態です。
画面見えてる通りプリントしたいなら、都合のいいアプリあるんぢゃないかと探してみたらありました。今やブラウザシェア1番になったgoogle chromeの拡張機能で『Awesome Screenshot』というのがあり、他にもいろいろあるけど、これでいいのではないでしょうか。
ということで、『Awesome Screenshot』のインストールから使い方までを書いていきます。
ブラウザはあくまでもgoogle chromeです。これでないと実現できないので、ダウンロードして使える状態になっていることが前提です。
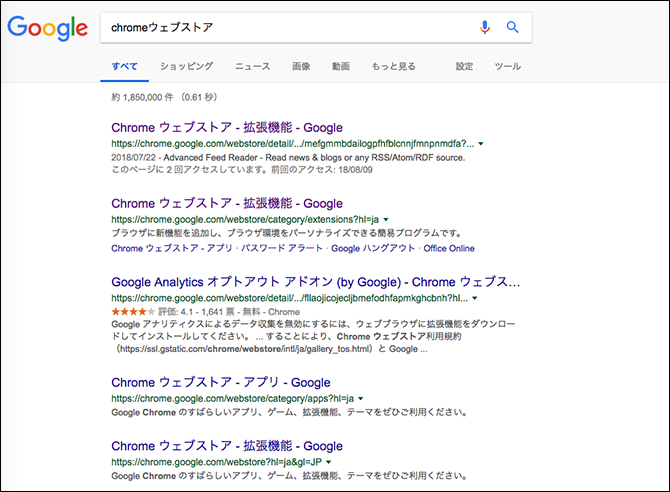
『Awesome Screenshot』をダウンロードするには、手っ取り早く『chromeウェブストア』でまず検索してください。
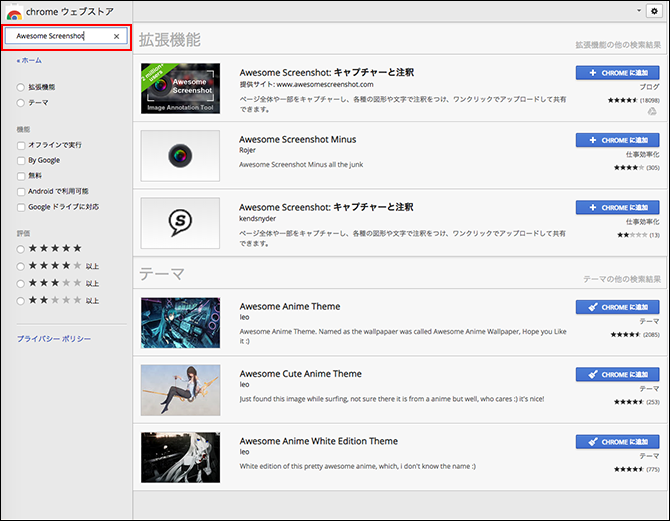
こんな検索結果かと。

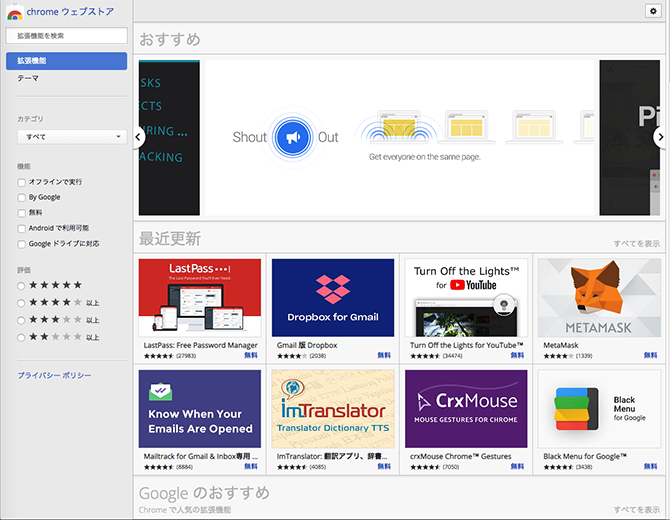
この画面、chromeウェブストア-拡張機能-Googleをクリックしますと、以下のような画面になるかと。

この画面、左上に検索窓があるので、そこにAwesome Screenshotと打ち込みリターンキー叩きます。すると『Awesome Screenshot』が表示されます。

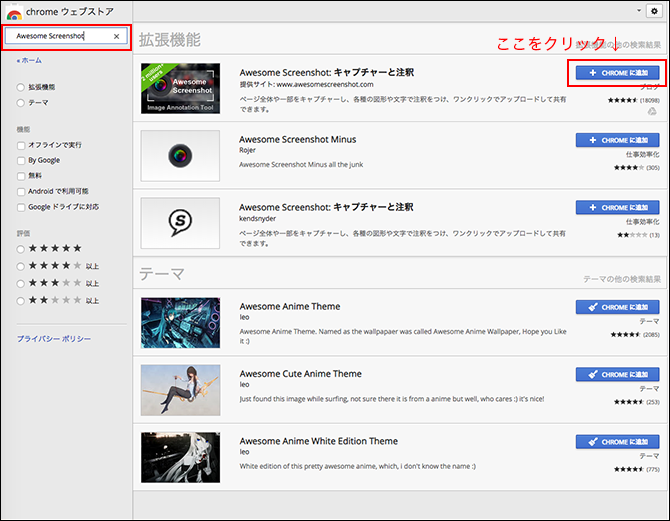
右上のアカ囲みの部分、青い『+ CHROMEに追加』ボタンクリックします。

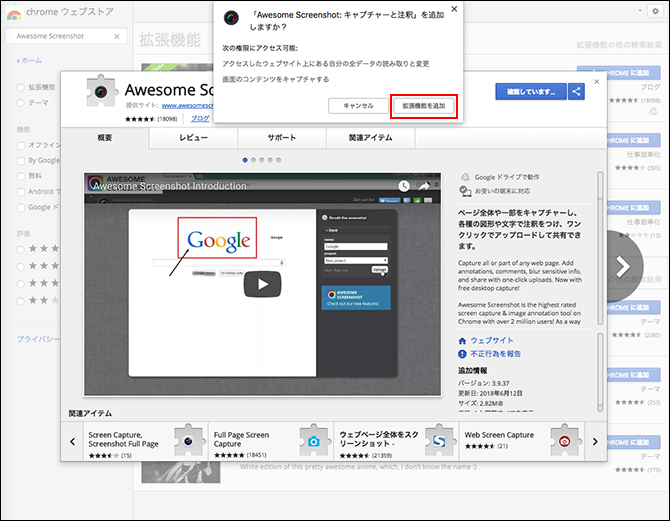
以下のような画面になり、『拡張機能を追加』クリックで追加されます。


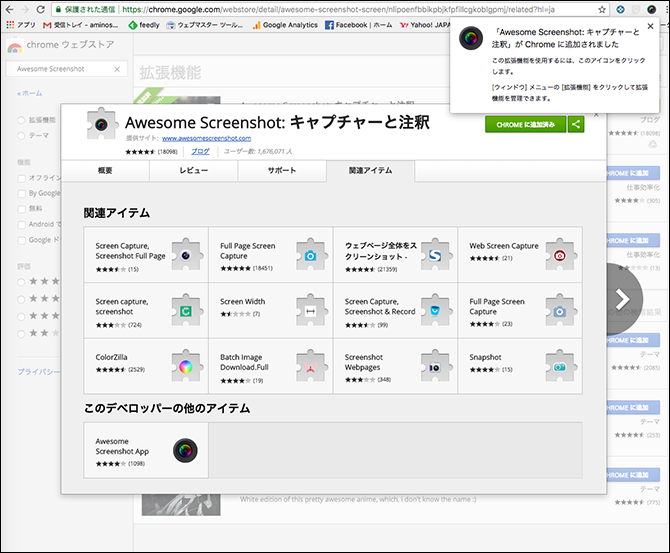
追加されたかどうかはブラウザ右上角あたりにアイコン出てるはずなので、ここで確認できます。

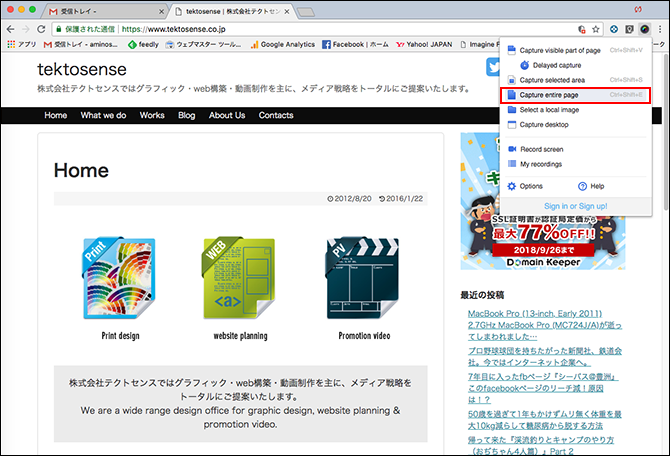
で、早速試してみるとて、例として弊社サイトのトップページをプリントしてみます。プリントしたいサイトを開いて先ほど確認した右上の『Awesome Screenshot』のアイコンをクリックするとメニューが出ます。

アカ囲みのところ、画面小さくて読みづらいですが『Capture entire page』(ページ全体をキャプチャーする)をクリックします。
するとキャプチャー作業が始まり、トップページの規模にもよりますが、うちみたいな少ない文字、画増量のページだと数秒で終わります。
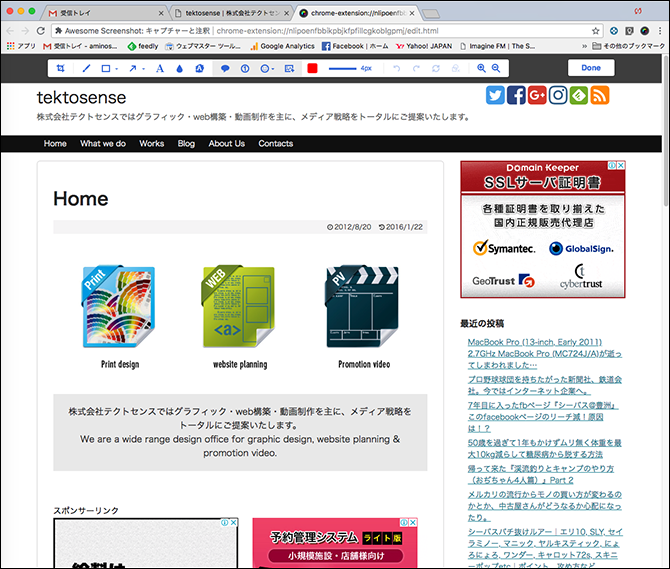
以下のような画面になります。右上の白マド『Done』ボタンを押します。

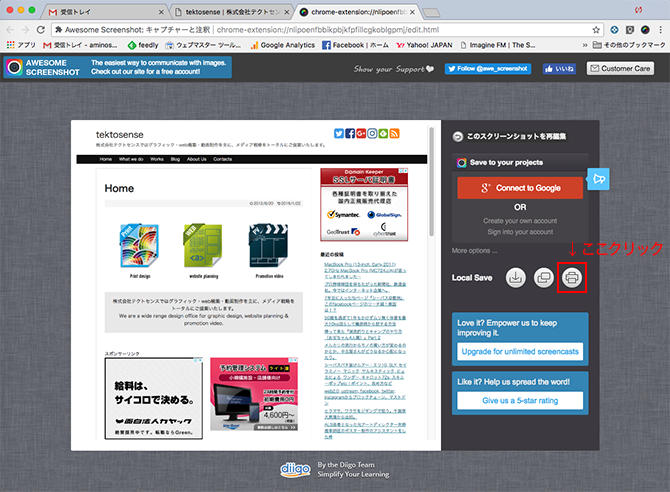
すると以下のような画面に変わります。

この画面では下の部分が写っていないですが、『Capture entire page』(ページ全体をキャプチャーする)をクリックしたので、フッター部分まで画面キャプチャーされています。上画面アカ囲みの部分、このアイコンがプリントするためのボタンなので、これをクリックします。
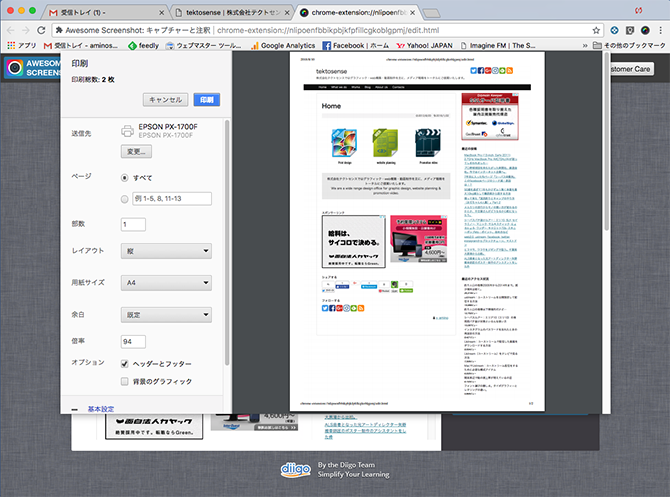
印刷のメニューが出てきます。デフォルトの設定で用紙サイズやレイアウトなど条件に問題なかったのでこのまま印刷をしてみました。

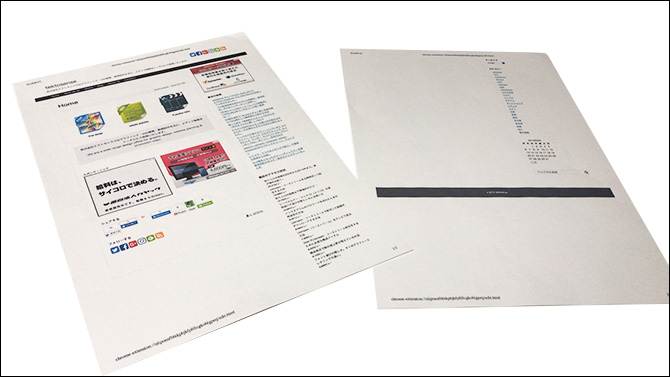
問題なく、ヘッダーからフッターまでA4縦できれいにプリントされました。

『Awesome Screenshot』がchromeブラウザに組み込まれているのに、うまく動作しない場合、chromeのキャッシュ、閲覧履歴など一度クリアしてから再度試してみたら動作すると思います。自分も最初そうでしたので念のため。